What is CKEditor?
CKEditor is an open-source editor and it is designed to edit HTML documents in the browser. It is a WYSIWYG (What you see is what you get) text editor that brings you common word processor features on to your web content. Today we will see how to Embed CKEditor.
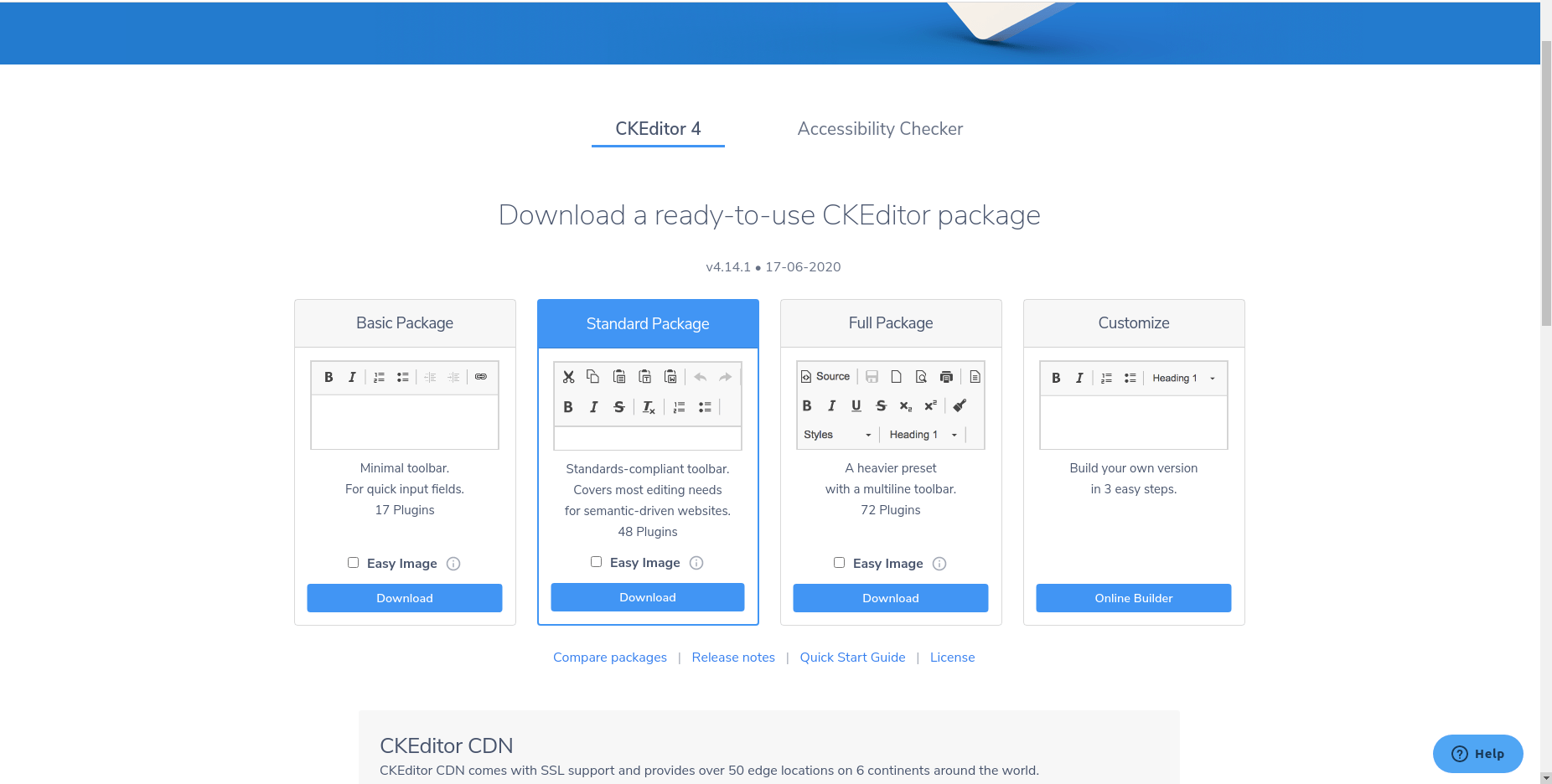
Click on Download to Download the package
- It will display the following 4 packages.

- Download the zip file
- Extract the zip file from the root folder.
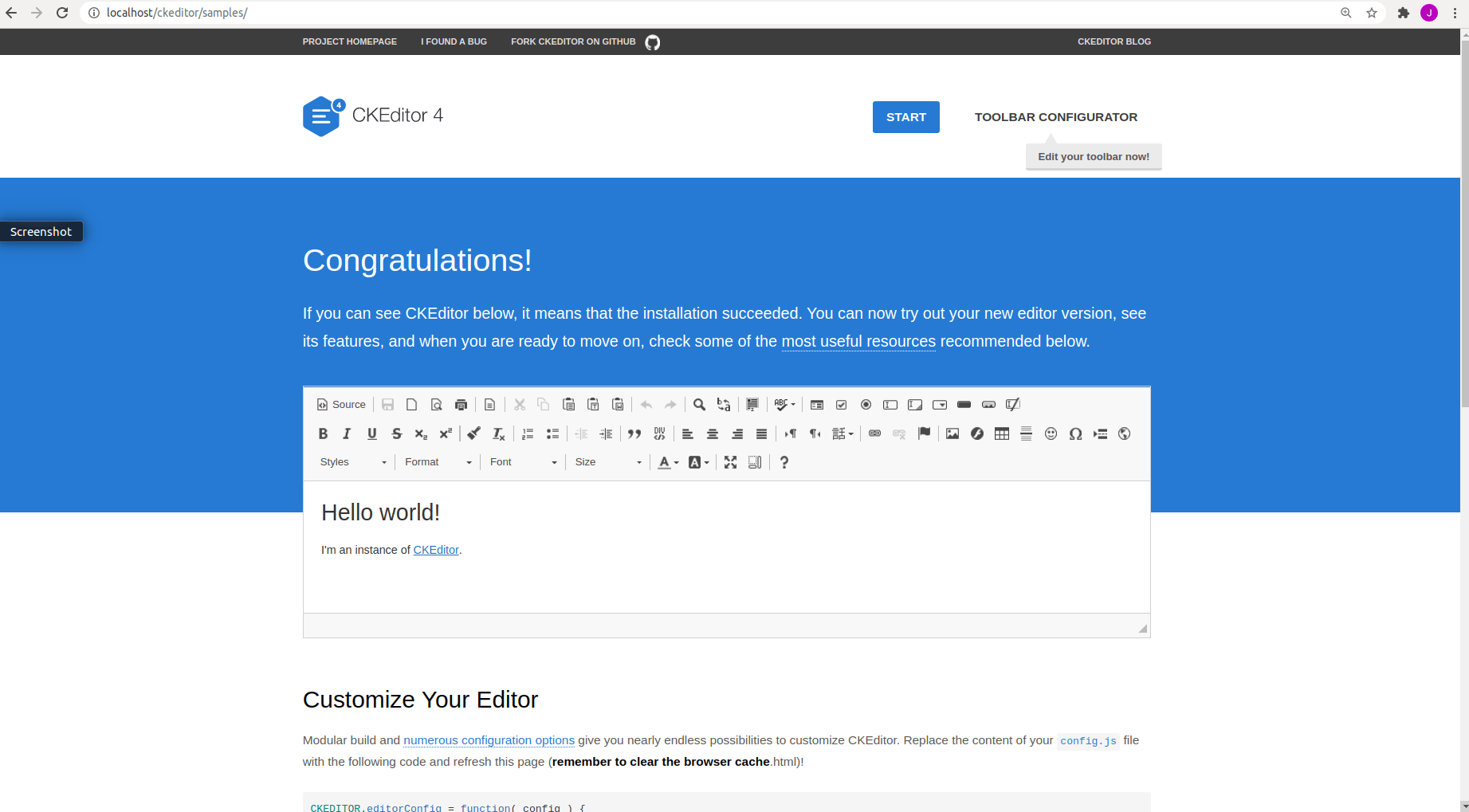
- Enter the URL in your browser http://localhost/ckeditor/samples/. If the basic installation is successful, you will be able to see the following page,

How to Embed CKEditor in a Web page?
Once the sample page has opened, you can build the web page with CKEditor.
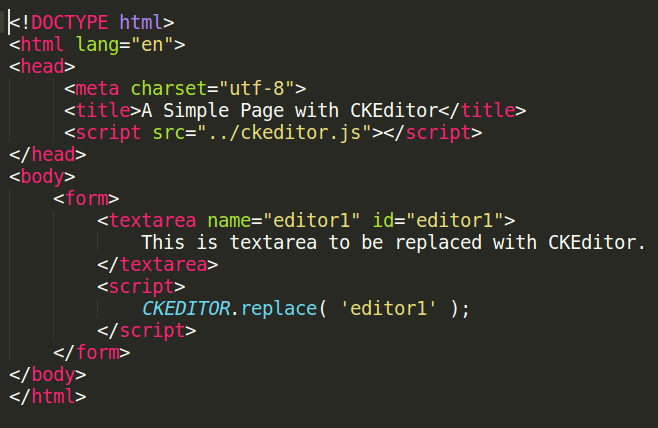
To Embed CKEditor in a webpage add the following code in <head> tag
<script src=”ckeditor/ckeditor.js”></script>
Add the following code In <body> tag.
<textarea name=”editor1″ id=”editor1″ rows=”10″ cols=”80″> Add text to edit </textarea>
The below script will replace the <textarea> with the CKEditor.
<script> CKEDITOR.replace( ‘editor1’ ); </script>
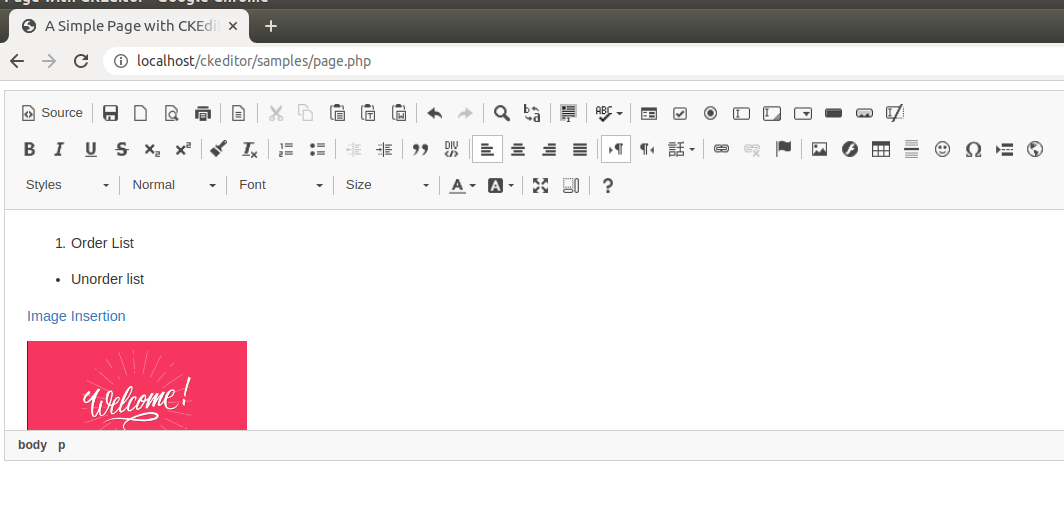
Try with the sample code


Also Read: How to Integrate Salesforce with WordPress
Thank you for taking the time to read our entire blog. Looking for a top IT consulting firm specializing in salesforce consulting, mobile app development, and web development? Choose Erudite Works Private Limited. We’re a reputable technology consultancy trusted by clients worldwide to deliver innovative solutions for complex challenges.







0 Comments