How to add custom theme customize options.
One of the most important usages of WordPress customization settings is to add a custom theme customize Options Page. Almost every plugin has custom setting pages, which allows developers to have an options page for their plugin.
Some plugins like Akismet ask for integration codes and others have the option to enable or disable their features. WooCommerce has several options to customize shop, and all of them are implemented using Settings API.
Let’s see the steps of adding custom theme customize options.
We can create our own custom Theme Option Page settings. In this options page, we will create custom options panels in WordPress. You can do it by your own or for better result you can hire an IT consulting services providing company who can make your work easy.
If we follow the options page structure WordPress will automatically handle all of the option creation, update, saving, and redirection for you.
Benefits of Custom Theme Options Settings
- Robustness for Website
- Compatibility with WordPress Core
- Ease of Use for different users
Setup Custom Post Type
If you are unfamiliar with how to set up custom post types, check out
Create Custom Post Type in WordPress Without Plugin
Add Sub Menu in Custom Post Type & Add Meta Box in Custom Post Type
Now, We Add Custom Settings Options For That.
/*Custom Theme Customize Options For Coupon (General Options) */
function custom_theme_panel_settings($wp_customize){
$wp_customize->add_section("custom_theme_section_area",array(
"title" => "Coupon General Settings"
));
$wp_customize->add_setting("custom_theme_bgcolor_setting");
$wp_customize->add_control(new WP_Customize_Color_Control(
$wp_customize,
"bg_color",
array(
"label" => "Coupon Code Background Color",
"section" => "custom_theme_section_area",
"settings" => "custom_theme_bgcolor_setting"
)
));
$wp_customize->add_setting("custom_theme_tcolor_setting");
$wp_customize->add_control(new WP_Customize_Color_Control(
$wp_customize,
"t_color",
array(
"label" => "Coupon Code Text Color",
"section" => "custom_theme_section_area",
"settings" => "custom_theme_tcolor_setting"
)
));
$wp_customize->add_setting("custom_theme_fontfamily_setting",array(
"default" => "Arial"
));
$wp_customize->add_control("custom_theme_fontfamily_control",array(
"section" => "custom_theme_section_area",
"settings" => "custom_theme_fontfamily_setting",
"type" => "select",
"label" => "Coupon Heading Font Family",
"choices"=>array(
'arial' => 'Arial',
'arialb' => 'Arial Black',
'comic-sans' => 'Comic Sans MS',
'tnr' => 'Times New Roman',
'times' => 'Times',
'couriern' => 'Courier New',
'courier' => 'Courier',
'verdana' => 'Verdana',
'georgia' => 'Georgia',
'palatino' => 'Palatino'
)
));
}
add_action("customize_register","custom_theme_panel_settings");
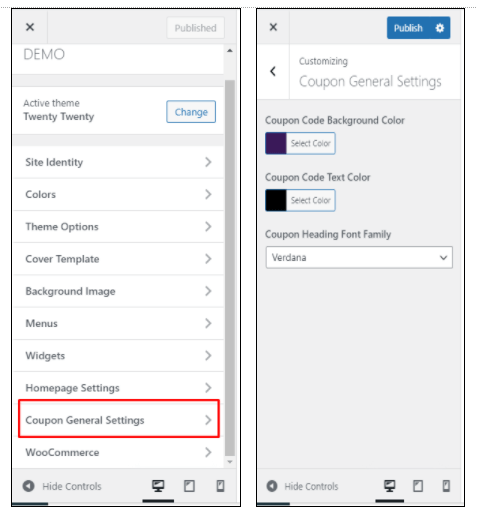
Now, Go to Appearance -> Customize and You can show your Theme Customizer setting.

Add Offer Configuration Menu.
add_action( 'admin_init', 'Offer_settings_init' );
function Offer_add_admin_menu( ) {
add_options_page( 'Offer Configuration', 'Offer Configuration', 'manage_options', 'offer_configuration', 'Offer_options_page' );
}
Add Offer Configuration Settings
function Offer_settings_init( ) {
register_setting( 'offerPage', 'Offer_settings' );
add_settings_section(
'Offer_offerPage_section',
__( 'Select Offer Configuration Options', 'offer' ),
'Offer_settings_section_callback',
'offerPage'
);
add_settings_field(
'Offer_select_field_0',
__( 'Enable', 'offer' ),
'Offer_select_field_0_render',
'offerPage',
'Offer_offerPage_section'
);
add_settings_field(
'Offer_select_field_1',
__( 'Show Verification Badge', 'offer' ),
'Offer_select_field_1_render',
'offerPage',
'Offer_offerPage_section'
);
add_settings_field(
'Offer_select_field_2',
__( 'Show Start Date', 'offer' ),
'Offer_select_field_2_render',
'offerPage',
'Offer_offerPage_section'
);
add_settings_field(
'Offer_select_field_3',
__( 'Show End Date', 'offer' ),
'Offer_select_field_3_render',
'offerPage',
'Offer_offerPage_section'
);
add_settings_field(
'Offer_select_field_4',
__( 'Enable Social Media', 'offer' ),
'Offer_select_field_4_render',
'offerPage',
'Offer_offerPage_section'
);
}
function Offer_select_field_0_render( ) {
$options = get_option( 'Offer_settings' );
?>
<select name='Offer_settings[Offer_select_field_0]' style="width: 300px;">
<option value='1' <?php selected( $options['Offer_select_field_0'], 1 ); ?>>YES</option>
<option value='2' <?php selected( $options['Offer_select_field_0'], 2 ); ?>>NO</option>
</select>
<?php
}
function Offer_select_field_1_render( ) {
$options = get_option( 'Offer_settings' );
?>
<select name='Offer_settings[Offer_select_field_0]' style="width: 300px;">
<option value='1' <?php selected( $options['Offer_select_field_1'], 1 ); ?>>YES</option>
<option value='2' <?php selected( $options['Offer_select_field_1'], 2 ); ?>>NO</option>
</select>
<?php
}
function Offer_select_field_2_render( ) {
$options = get_option( 'Offer_settings' );
$options = get_option( 'Offer_settings' );
?>
<select name='Offer_settings[Offer_select_field_0]' style="width: 300px;">
<option value='1' <?php selected( $options['Offer_select_field_2'], 1 ); ?>>YES</option>
<option value='2' <?php selected( $options['Offer_select_field_2'], 2 ); ?>>NO</option>
</select>
<?php
}
function Offer_select_field_3_render( ) {
$options = get_option( 'Offer_settings' );
$options = get_option( 'Offer_settings' );
?>
<select name='Offer_settings[Offer_select_field_0]' style="width: 300px;">
<option value='1' <?php selected( $options['Offer_select_field_3'], 1 ); ?>>YES</option>
<option value='2' <?php selected( $options['Offer_select_field_3'], 2 ); ?>>NO</option>
</select>
<?php
}
function Offer_select_field_4_render( ) {
$options = get_option( 'Offer_settings' );
$options = get_option( 'Offer_settings' );
?>
<select name='Offer_settings[Offer_select_field_0]' style="width: 300px;">
<option value='1' <?php selected( $options['Offer_select_field_4'], 1 ); ?>>YES</option>
<option value='2' <?php selected( $options['Offer_select_field_4'], 2 ); ?>>NO</option>
</select>
<?php
}
function Offer_settings_section_callback( ) {
echo __( 'Do Start Offer Configuration', 'offer' );
}
function Offer_options_page( ) {
?gt;
<form action='options.php' method='post'>
<h1>Offer Configuration</h1>
<?php
settings_fields( 'offerPage' );
do_settings_sections( 'offerPage' );
submit_button();
?>
</form>
<?php
}
We have added a sub-menu for the custom post type.
At that time we added couponconfiguration() function. Now, We Modify That Function and Enable Offer Configuration Options.
function couponconfiguration(){
?>
<form action='options.php' method='post'>
<h1>Offer Configuration</h1>
<?php
settings_fields( 'offerPage' );
do_settings_sections( 'offerPage' );
submit_button();
?>
</form>
<?php
return;
}
Now, Go to Coupon -> Coupon Configuration
And You Can Display Coupon Configuration Settings.

In the same way, you should add Deal Configuration Settings.
This ultimate guide covered all the important aspects of the add custom theme customize options in WordPress.
To Continue Learning, you can refer to our blogpost Add Custom Social Media Sharing without plugin
Thank you for checking out our blog! We’re confident you’ve found value in our ideas and processes. Erudite Works Private Limited is a leading IT consulting service, prioritizing exceptional results. Our dedicated team of experts focuses on understanding clients’ unique needs, delivering tailored solutions for significant business growth. Being an top IT consulting services providing company and with a proven track record of successful projects, we’re committed to helping clients achieve their goals in today’s fast-evolving digital landscape. To learn more about our services, Contact Us anytime.







0 Comments