The Lightning Web Components framework is a UI framework for developing web apps for mobile and desktop devices. It’s a modern framework for building single-page applications with dynamic, responsive user interfaces for Lightning Platform apps. It uses JavaScript on the client-side and Apex on the server-side.
There are two Programming models to create Lightning Component:
-
- Lightning Web Component
- Aura Component
We will learn about Lightning Web Components in this blog.
Delve into the Depth of Lightning Web Components
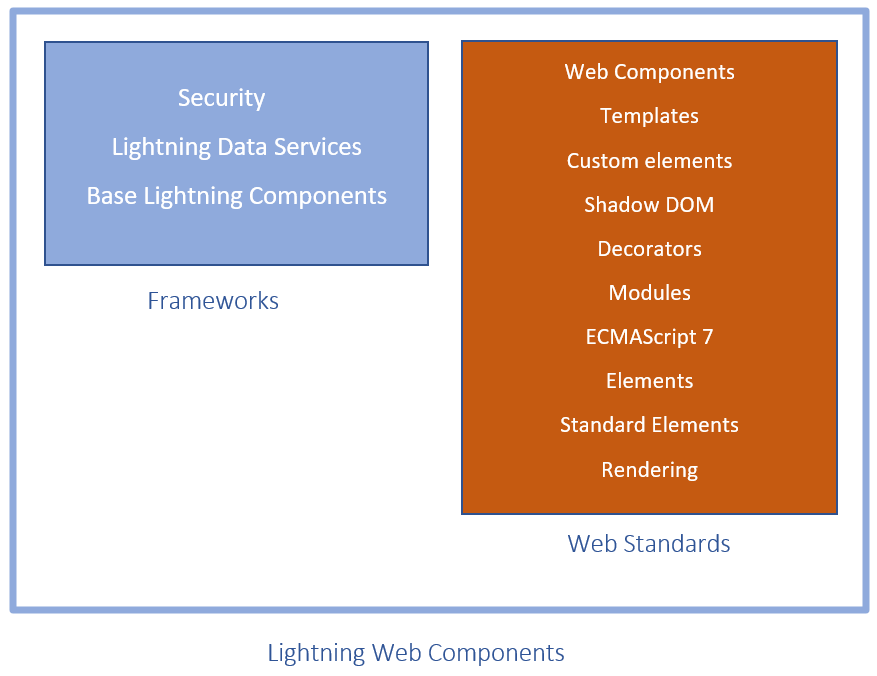
Lightning Web Components (LWC) are custom pages that are created using custom HTML elements made using HTML, CSS, and modern JavaScript. It is create ECMAScript Version 7 and uses modern web standards which makes it perfect for modern rich UI implementation. Web standards have a set of functionalities of native browsers like Shadow DOM, Custom Elements, and many more.
To achieve better component performance LWC uses fewer Frameworks and more web stacks because the framework is heavy.

To create and develop LWC we need to set up salesforce DX. Salesforce DX is a set of tools and features that improve the efficiency of development during the application lifecycle. With this tool, development teams can easily work with command-line interfaces (CLIs) or integrated development environments (IDEs).
Unlike Aura Components, developing LWC components in the developer console is not possible. We need to write it locally and then push it to our org. For that, we can use tools like Visual Studio Code(VS Code), Salesforce Command Line Interface.
Install VS Code and set it up for Salesforce Development follow this Trailhead module.
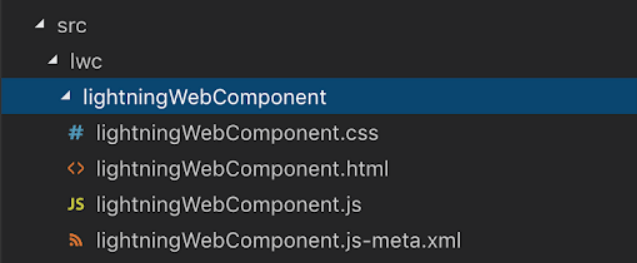
LWC Component Structure
HTML, CSS, JS, XML file name should be similar to the component’s name, CSS file is optional.

Let’s take a look at these files:
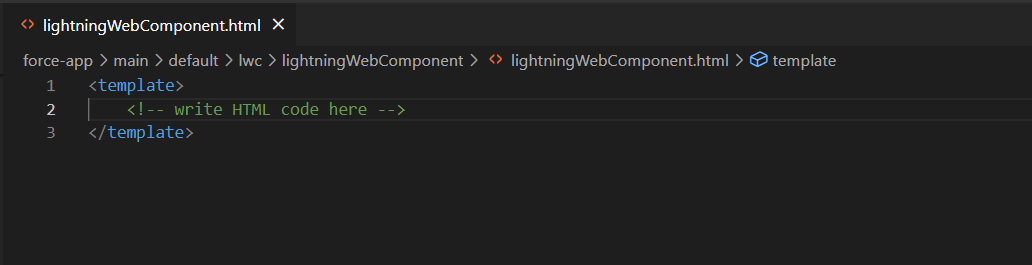
HTML
 as the root tag”/>
as the root tag”/>
-
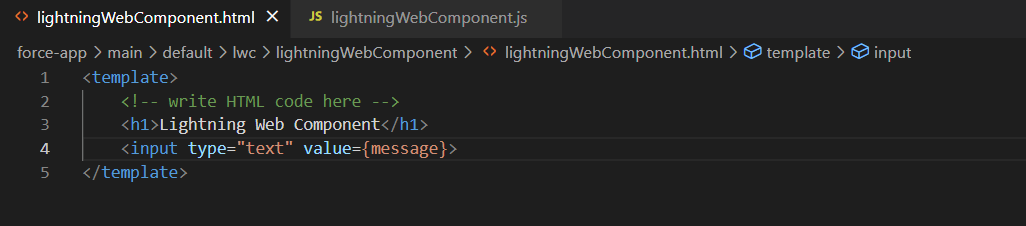
- The HTML file has <template> as the root tag and all our HTML code will add inside the tag.
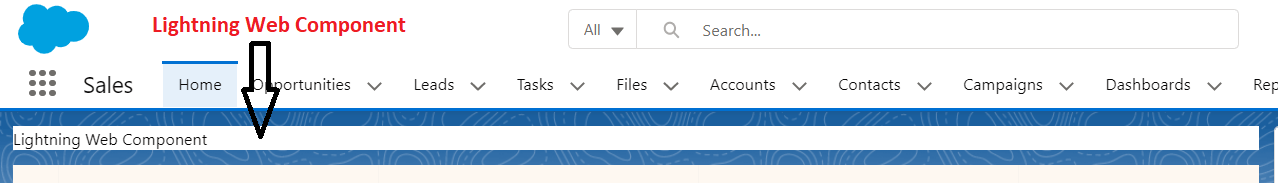
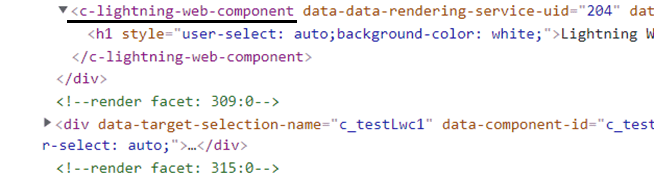
- Templating system helps LWC to Manipulate the DOM. After the rendering process, the <template> tag is change with the name of the component i.e. <namespace-component-name>
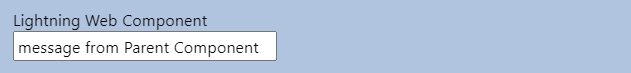
- The above component with the name lightningWebComponent will render as shown below.


JavaScript

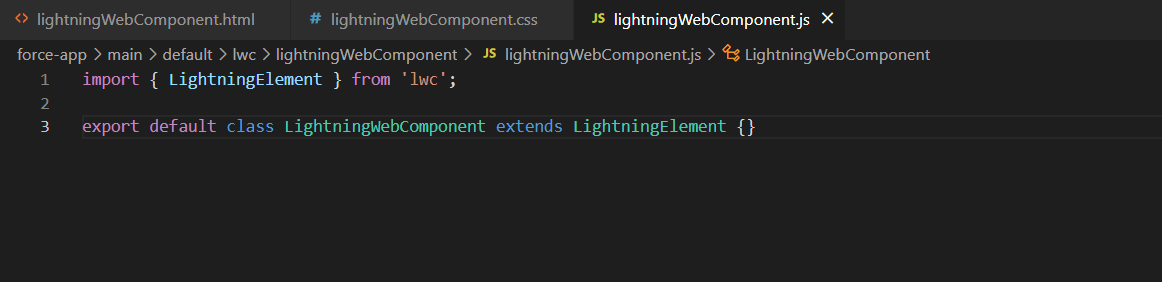
LightningElement is a base class for LWC, without extending the LightningElement class we can not create JavaScript Class and it allows us to use the life cycle hook’s methods to manage the component’s life cycle. It also supplies a JS controller for our component.
The export default keyword exports the class for other components to use.
XML File

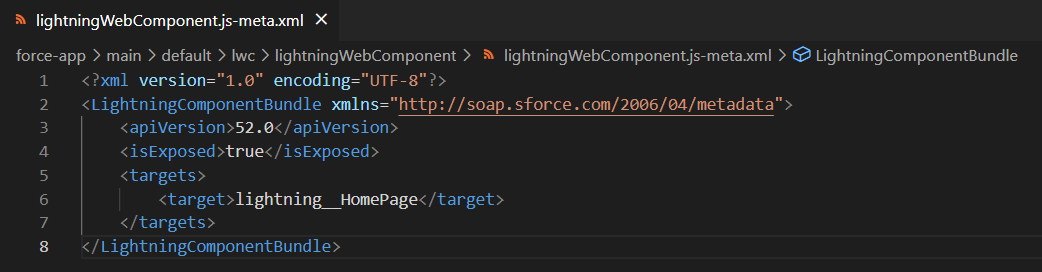
XML file is metadata of components, it includes metadata values for the component, including targets and the design configuration for the Lightning App Builder and Experience Builder. Filename must be <component’s Name>.js-meta.XML.
To allow the component to be used in Lightning App Builder or Experience Builder, set <isExposed> to true and define at least one <target> tag, which is a type of Lightning page.
Decorators in Lightning Web Components
Decorators are part of ECMAScript, LWC has three decorators that add functionality to property or function. A property or function can be decorated with only one decorator at a time.
@api
It exposes public property. And public properties are reactive in nature means that when the value of property changes it re-renders the component.
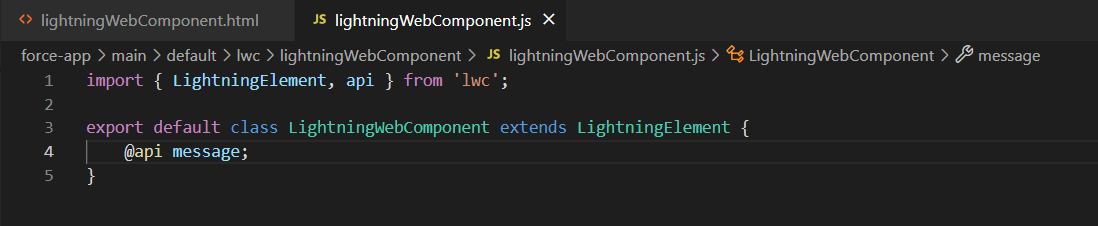
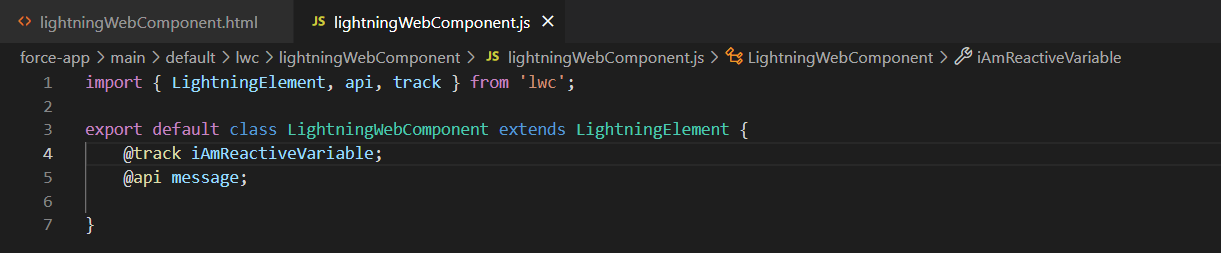
To use @api decorator we need to import it from the lwc. Line number 4 in the image below shows how we can expose the message field as a public property.

We are using this public property ‘message’ as a value of the input tag in the HTML file.

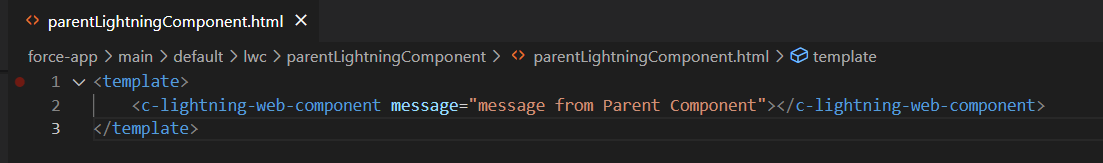
We can set the value of message public property from the Parent component like shown in the below image:


@track
The track is a decorator which makes variable reactive, meaning if the value of variable changes it triggers the component to rerender. It tells the framework to keep track of changes to the elements of Array or properties of an object.

@wire
The wire is used to fetch and read the Salesforce Data. Wire service is used by LWC and when the fetching data process is done then the component re-renders.
Click here to know more about Salesforce.
Also Read: LWC : Share Data Between Parent and Child Components
Looking for the best Sales cloud consultant near you? Our experienced and certified Salesforce consultants provide top-notch services tailored to your business needs. Optimize your Salesforce implementation, improve user adoption, streamline processes, and drive business growth. Contact us today to benefit from our Salesforce consulting services.







Thank you for giving this useful knowledge. It was quite beneficial to me. Keep up the good work!
Thank you for sharing this wonderful post. I like the way you explain the LWC Basics.
Thank you for sharing this wonderful post. I like the way you explain the Basics of LWC.
Being new to the Salesforce Environment, and exploring LWC components, this particular blog helped me alot, Good work! Keep it up 👍🏼
“Great share!”
Thank you sharing for this great post. #SALESFORCE
Thank you very much for sharing your knowledge with us , this blog helped me alot to understand basics of LWC.
Thank you for sharing your knowledge with us , This blog helped me a lot to understand basics of LWC