Do you want to integrate a video into a product image? In any WooCommerce business, a single product page is essential. This assists the buyer in making an informed buying choice.
This page should always be updated with the necessary information, so, instead of a static, uninteresting featured image and a gallery, you might show a YouTube movie. The video will allow the customer to view the product’s features and decide whether or not to buy it.
In this post ‘Add Video Instead of Product Images in WooCommerce’, we will inform you about how to add a video to your WooCommerce single product page instead of an image.
Add Video Instead of Product Images in WooCommerce
WooCommerce, as far as we know, does not offer an integrated solution for this. We’ll utilize a WooCommerce hook and a custom PHP snippet to do this.
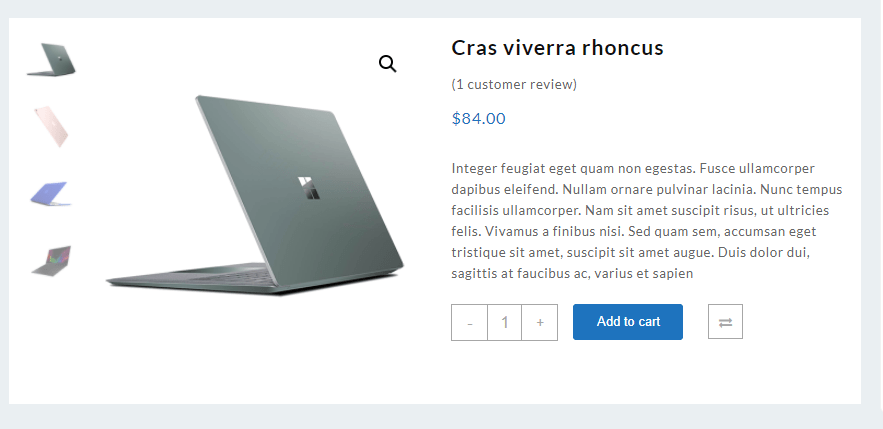
Refer to the below image, how the product image is displayed on the front end.

In your theme’s functions.php file, add the below code and Modified based on Your Product ID:
/**
* @snippet Add Video Instead of Product Images in Woocommerce
*/
add_action( 'woocommerce_before_single_product', 'custom_show_video_not_image' );
function custom_show_video_not_image() {
// Do this for product ID = 152 only
if ( is_single( '125' ) ) {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'show_product_video', 20 );
}
}
function show_product_video() {
echo '<div class="woocommerce-product-gallery">';
// get video embed HTML from YouTube
echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/FzkcNERisXg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>';
echo '</div>';
}
Here is the output after adding the code.

Thank you for taking the time to read our blog. We are confident that you have found our ideas and processes to be of great value. Erudite Works Private Limited is a leading company in the it consulting services industry, with a strong focus on delivering exceptional results. Our team of experts is fully dedicated to understanding the unique needs and challenges of our clients, allowing us to provide tailored solutions that drive significant business growth. With a proven track record of successful projects, we are committed to assisting our clients in achieving their goals and maintaining a competitive edge in today’s rapidly evolving digital landscape. If you would like to learn more about our services, please feel free to contact us.
Also, explore our detailed blog post on How to Remove Additional CSS from the WordPress Customizer







Quite right! It seems to me it is very good idea. Completely with you I will agree.
Thank You JamesWeasy,
We are incredibly grateful that you took the time out to leave us a positive response.”
As always, graphical representation is best way to showcase product. And now a days video represents took a place of it so it helped me to increase productivity of my product. Thank for such a tutorial.
We are so grateful for your positive response.
Thank You Tushar Dholakiya,
Im very pleased to find this site. I need to to thank you for ones time for this particularly fantastic read!! I definitely really liked every part of it and I have you bookmarked to see new information on your site.
“israel-lady.co.il – Thank you so much for this positive response. We really appreciate”