The delightful Salesforce Spring ’24 release is approaching, akin to the blossoming of flowers on the horizon, and the awaited release notes are here. This springtime highlight bouquet is bursting with lovely new additions!
Find out all you need to know to prepare for your instance’s update, as well as your release window, right here. But for now, let’s go into the heart of this blossoming ecosystem and examine the most compelling features and changes in the Salesforce Spring ’24 release, designed exclusively for developers.
Top 10 Developer Updates for Salesforce
1. Updated Migrate to Flow Tool for Migration of More Processes
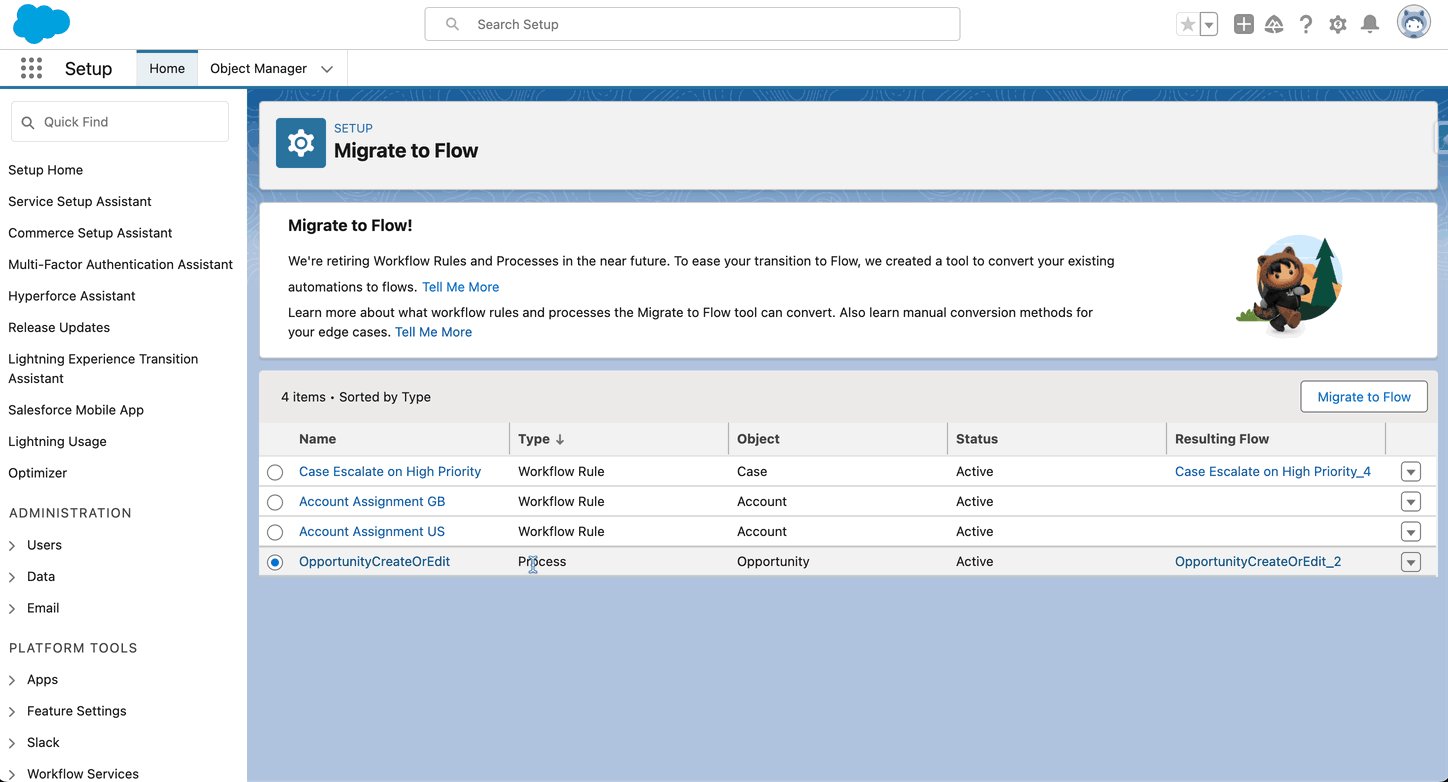
The Migrate to Flow tool has been updated to provide partial migration for the majority of activities, with the exception of invocable actions. This improvement allows users to partly transfer all operations within the tool. The tool’s migration findings identify which operations require extra setting in Flow Builder to guarantee a thorough and effective migration.
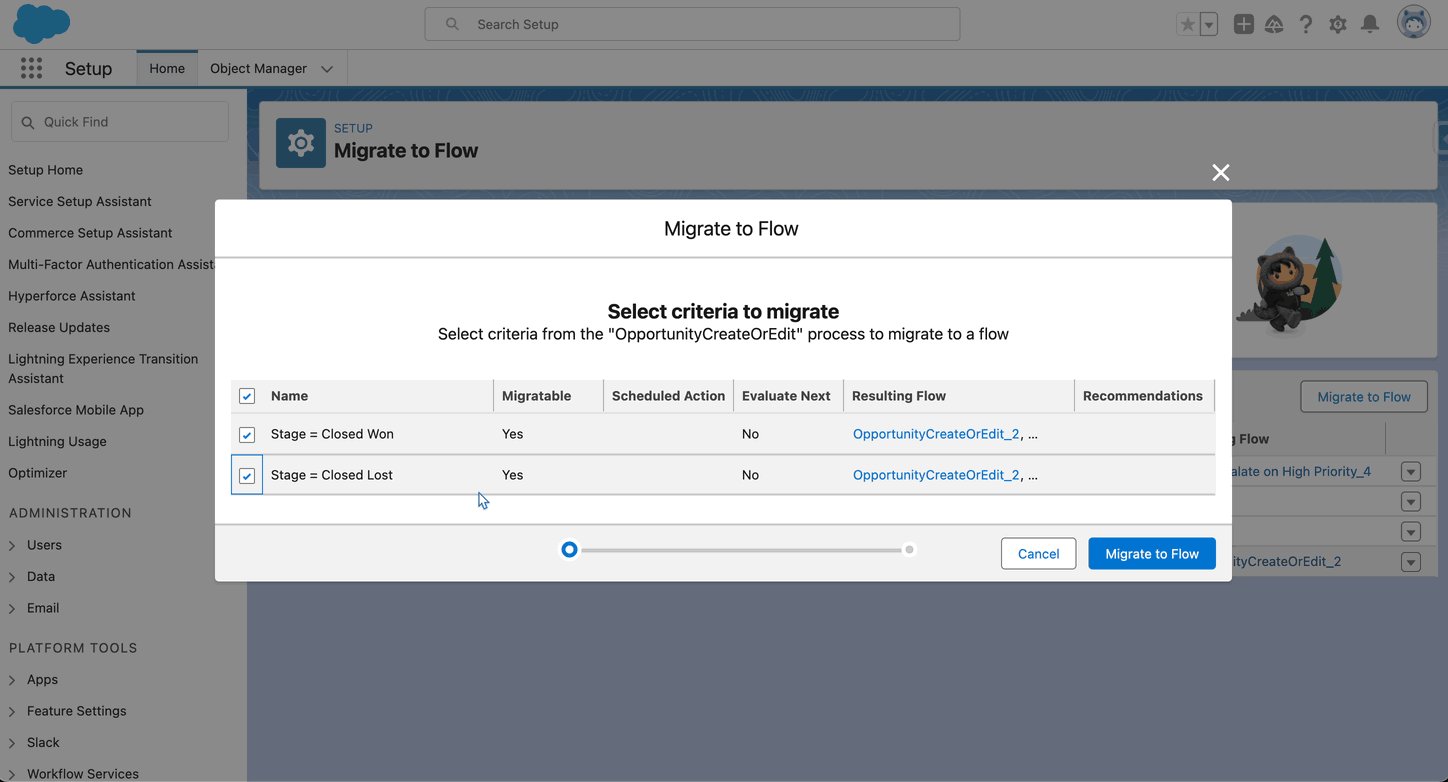
Users may access the Migrate to Flow tool from Setup by typing “Migrate to Flow” in the Quick Find box and choosing the correct option. Users may then select the exact process they want to convert into a flow and begin the conversion process. During migration, the tool allows users to specify migration criteria, with a clear indication in the Migratable column indicating the partial migratability of each procedure.
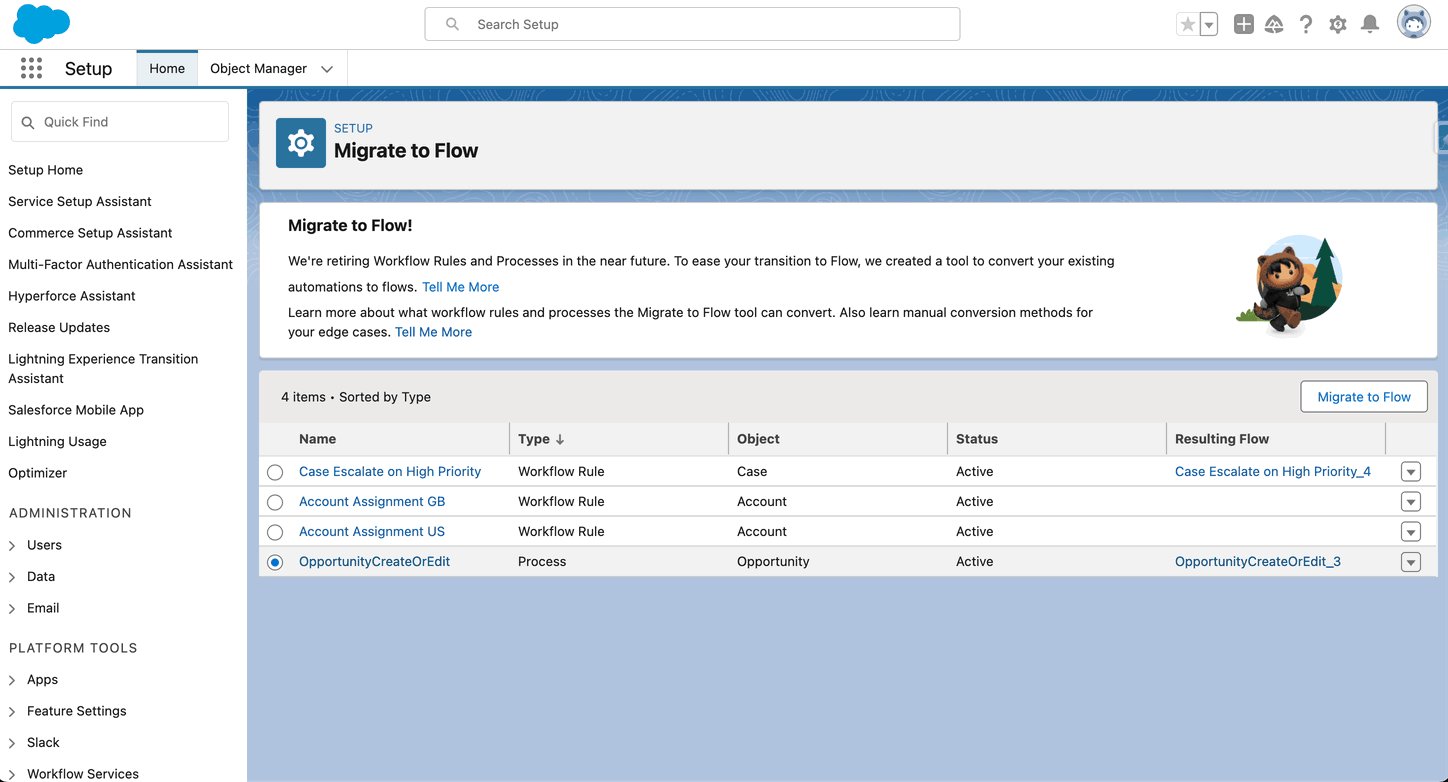
After the migration is complete, users may conveniently examine the results by clicking on “Needs Review,” which displays a list of activities that require extra setting in Flow Builder. This simplified method improves the entire migration experience by making it more adaptive and clear for users switching from processes to flows.

2. New Aura Components with Better Functionality
The lightning:navigation has been modified to improve its functioning.
The main change revolves around the replace property inside the navigate(pageReference, replace) method, notably with rapid action navigation, such as adding a new record. When replace is set to false (the default), saving a new record via a pop-up modal returns the user to the previous record page.
For example, establishing a new contact via a Quick Action on an account page returns the user to that account page after saving. If replace is set to true, the post-saving navigation alters. After saving a new record via a pop-up modal, the user is immediately taken to the page of the newly generated record. This modification to the lightning:navigation component allows greater flexibility in identifying the user’s destination following specified activities, notably in instances requiring the insertion of new data.
Here’s an example utilising the lightning:navigation component and the replace property:
// Example 1: replace set to false (default)
var pageReference = {
type: 'standard__recordPage',
attributes: {
objectApiName: 'Contact',
actionName: 'new'
}
};
// Navigate with replace set to false
component.find(“navigationService”).navigate(pageReference, false);
// After saving a new contact through a pop-up modal, the user is returned to the previous record page.
// For instance, if a new contact is created via a quick action on an account page, the user goes back to the account page after saving.
// Example 2: replace set to true
var pageReference = {
type: 'standard__recordPage',
attributes: {
objectApiName: 'Contact',
actionName: 'new'
}
};
// Navigate with replace set to true
component.find(“navigationService”).navigate(pageReference, true);
// Post-saving, the navigation behavior is different. After saving a new contact in a pop-up modal,
// the user is redirected to the page of the newly created contact.
// For example, adding a new contact from an account page would direct the user to the newly created contact’s page right after saving.
As seen above, the first navigation scenario utilises the default configuration with replace set to false, while the second scenario specifically sets replace to true. These examples show the various navigation behaviours that occur after storing a new contact, based on the value of the replace attribute.
3. Lightning Web Components Enhancements
Several updates to Lightning Web Components have been introduced, altering individual components and adding new properties and behaviours. The lightning-datatable component now has a new wrap-table-header attribute that allows the header content to wrap between column widths. It also has a custom data source component for dynamically determining custom data types at runtime.
Example for lightning-datatable changes:
As you can see, the wrap-table-header property is set to true, allowing the header content to wrap inside column widths.
The lightning-input component adds a new attribute named role, which allows the development of accessible combo boxes. Accessibility behaviours have been introduced or adjusted, such as handing down ARIA attributes for certain input types and deleting the role=alert property for particular input types.
Example for lightning-input changes:
When a header is present, the emphasis will be on the title content under the new guidelines. If there is no header, it will concentrate on the first interactive element in the body, and if there is none, it will focus on the close button.
Changes in accessibility behaviours are observed for the lightning-pill and lightning-pill-container components, notably related keyboard navigation and the activation of remove buttons. The lightning-record-form and lightning-record-picker components feature additional behaviours relating to various currencies and field-level assistance.
Example for lightning-record-picker changes:
For customised assistive text and visibility management, the lightning-tabset component now has additional characteristics like as heading-label, heading-level, and heading-visible. Accessibility behaviours have been adjusted to allow keyboard navigation to the ‘more’ menu using tab and arrow keys. These enhancements seek to improve the flexibility and accessibility of Lightning Web Components while creating user interfaces.
Example for lightning-tabset changes:
These new features enable the customization of assistive text for tabset headings, as well as the setting of the heading level and the management of the display of the heading text above the tabset.
4. New and Changed Apex Items
The Spring ’24 update includes various new or altered Apex items…
Auth Namespace
New OAuth token validation and management classes, methods, interfaces, enums, and exceptions. Handling JWTs, token validation results, and OAuth token revocation are notable enhancements.
Example: OAuth token validation
// Validate incoming token
Auth.Oauth2TokenExchangeHandler.validateIncomingToken(‘myApp’, Auth.IntegratingAppType.Web, ‘xyzToken’, Auth.OAuth2TokenExchangeType.AccessToken);
IsvPartners Namespace
AppExchange App Analytics now has a new namespace with methods like logCustomInteraction.
Example: Logging custom interaction for App Analytics
// Log a custom interaction
IsvPartners.AppAnalytics.logCustomInteraction(‘UserClickedButton’);
ConnectApi Namespace
Apex Connect REST API operations now have new or updated classes, methods, and enums.
Example: Calling Connect REST API in Apex
// Example method call for Connect REST API
ConnectApi.ChatterFeeds.getFeedItemsFromFeed(‘me’, ConnectApi.FeedType.News);
System Namespace
New classes, methods, interfaces, enums, and exceptions are added. UUID creation, better DML validation, explicit savepoint release, setup page hostname retrieval, and increased quiddity recognition are among the highlights.
Example: UUID generation
// Generate a UUID
String uniqueId = System.UUID.randomUUID();
Compression Namespace (Developer Preview)
Used to create and extract compressed files. Classes for zip operations with features such as compression level specification are included.
Example: Improved DML validation
// Compress zip entries and get the compressed content
Blob compressedData = Compression.ZipWriter.getArchive(‘file1.txt’, ‘file2.txt’);
FormulaEval Namespace (Developer Preview)
Apex classes for constructing, validating, and executing formulae are used to evaluate dynamic formulas. Methods and enums are introduced for describing formula details and return kinds.
Example: Building and evaluating a formula
// Build a formula
FormulaBuilder formulaBuilder = new FormulaBuilder().withFormula(‘A + B’).withReturnType(FormulaReturnType.Number);
// Evaluate the formula
FormulaInstance formulaInstance = formulaBuilder.build();
Decimal result = formulaInstance.evaluate();
These upgrades in Salesforce Apex provide enhanced capability and improved capabilities across many namespaces.
5. ICU Locale Formats for Global Compatibility
In Spring ’24, there’s a new upgrade that allows you to use International Components for Unicode (ICU) locale formats in Salesforce for dates, times, integers, and currencies.
Consider this: You’re developing apps in Salesforce and want them to display dates, timings, numbers, and money in a style that is appropriate for users from various locations. Turning on the ICU locale formats feature is like having a magic wand that formats things like dates and numbers based on what people want in their region. This guarantees that your apps provide a seamless and culturally appropriate experience for people all around the world.
This functionality improves your apps by ensuring that dates, hours, numbers, and currencies appear correct for each user’s culture and area. It enables your apps to seamlessly move between languages and locations for a consistent user experience.
With ICU locale formats, you have several formatting options to ensure that your app appears clean and precise. Furthermore, it simplifies the formatting process, allowing you to focus more on developing the main elements of your programme. It’s like having a personal assistant to help you make your app appear and function properly.
6. More Secure Visualforce JavaScript Remoting API with JsonAccess Annotation Validation
There is an upgrade in the Spring ’24 version that improves the security of the Visualforce JavaScript Remoting API. This is accomplished by verifying the JsonAccess annotation in your Apex classes, ensuring that no one unauthorised may tamper with your data by moving it about in other packaging namespaces.
Assume you’re creating a Visualforce app that communicates with Apex classes via the Visualforce JavaScript Remoting API. You really want your Apex courses to be extremely safe, don’t you? Turning on the JsonAccess Annotation Validation function works as a security guard, ensuring that your data remains in place and is not moved around without your permission. This is equivalent to closing the door to keep your data safe and secure from prying eyes.
This security feature not only prohibits unauthorised access to your Apex classes, but it also stops sly attempts to tamper with your data by preventing it from being transported between various places. It’s like having a bodyguard for your data, ensuring its integrity and security.
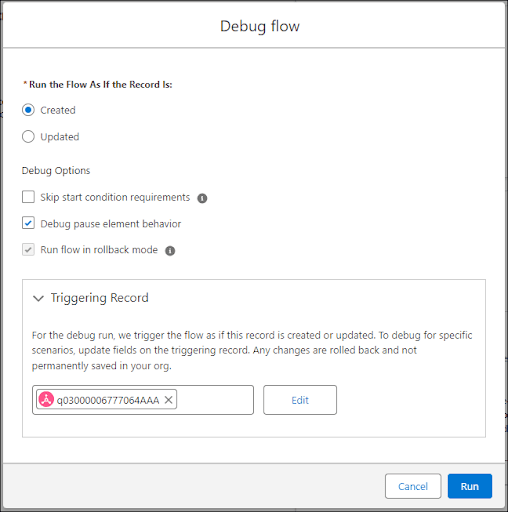
7. Data Cloud-Triggered Flows With New Debug Tools
The new Data Cloud-Triggered flow debug tool in Flow Builder serves a dual purpose by enabling flow testing and assisting with possible issue debugging. Users may now mimic the execution of their flows without affecting real-world data, confirming that the flow executes as intended before deploying or modifying it.
To use this functionality, users must go to Flow Builder and choose the Data Cloud-Triggered flow they want to evaluate. They may access the “Debug” option within Flow Builder after selecting the required flow. In debug mode, users may test the flow against a specific Data Cloud record. This record is used as a trigger to see how the flow reacts to different situations.

Users can launch the debugger after selecting the Data Cloud record to see the flow’s execution with that specific data. This step-by-step review of the flow’s behaviour aids in recognising and comprehending any problems that may develop during execution.
The Data Cloud-Triggered flow debug tool is applicable across both Lightning Experience and Salesforce Classic, making it available to users across all Salesforce versions. This tool is especially useful for its risk-free testing environment, which allows users to check flow behaviour without having to worry about unexpected implications on actual data.
Furthermore, it simplifies debugging by offering an effective approach to pinpoint and fix faults inside the flow logic. In essence, this functionality improves Salesforce’s overall testing and troubleshooting capabilities for Data Cloud-Triggered processes.
8. Beta Feature: Scratch Org Snapshots for Efficient Configuration in Salesforce
Salesforce has released a beta tool dubbed “Scratch Org Snapshots” that allows users to save a point-in-time duplicate of a scratch org’s setup. This snapshot may then be used to construct scratch org replicas, allowing for a more simplified way to reproducing certain settings. It’s important to remember that this feature is in Beta, and consumers can trial it at their leisure, subject to the appropriate Beta Services Terms.
Scratch Org Snapshots are available in both Lightning Experience and Salesforce Classic versions, as well as Developer, Enterprise, Performance, and Unlimited. As a Salesforce technical consultant, you will have access to this capability once the Dev Hub org is upgraded to the Spring ’24 version.
This feature is significant because it simplifies the generally tedious and time-consuming process of setting scratch orgs with project dependencies. Scratch Org Snapshots may be enabled in a Dev Hub org, and Salesforce CLI functions such as org create snapshot and org list snapshot can be used to maintain and generate snapshots. Scratch Org Snapshots, in essence, improve productivity by allowing speedy replication of scratch orgs with specific project requirements, reducing the need for recurrent human settings.
9. Apex REST API Enhancement: Enforcing RFC 7230 Validation
There is a new change in the Spring ’24 release to help your Apex REST API answers perform better. It adheres to a set of criteria known as “RFC 7230” to guarantee that your API answers are properly titled and organised.
Consider this: when you create an Apex REST API for your Salesforce data, you want it to work well with other apps, right? Enabling the RFC 7230 header check for your API answers acts as a traffic officer, ensuring that everything is in order.
This has a number of benefits, including making your replies uniform, easy to comprehend, and ready to collaborate with other RESTful apps. It’s like providing a seamless communication motorway for your API, eliminating mistakes and ensuring everything flows easily between your service and others.
As an illustration of this new enhancement, consider the following:
RestResource(urlMapping='/exampleEndpoint/*')
global with sharing class ExampleRestController {
@HttpGet
global static String doGet() {
// Assume you're retrieving some Salesforce data
String responseData = '{"accountId": "001XXXXXXXXXXXXXXX", "name": "Sample Account"}';
// Set the RFC 7230 header to enable the check for structured and named responses
RestContext.response.addHeader('RFC-7230-Check', 'enabled');
return responseData;
}
}
In this example, the @RestResource annotation is used to construct an Apex REST endpoint (/exampleEndpoint/). The HTTP GET request is handled by the doGet method. The data in the response is a JSON representation of a sample Salesforce account.
RestContext.response.addHeader(‘RFC-7230-Check’, ‘enabled’); is the important addition. This line appends the RFC 7230 header to the API response, indicating that the answer adheres to the stated name and structural standards.
By include this header, your Apex REST API answers will be consistent, clear, and smooth in their connection with other RESTful apps. It’s like having a traffic officer to guarantee your API connectivity between your Salesforce app and others runs smoothly and without errors.
10. Apex REST API Defaults to JSON for HTTP ACCEPT Headers
Because of the modifications to the Apex REST API, when you visit Apex classes, the API now behaves similarly to other Salesforce APIs. If the HTTP ACCEPT header is absent or incorrectly formatted, the Apex REST API will merely return data in JSON format. When dealing with headers, this simplifies things.
Remember that the permissible HTTP ACCEPT header values are application/json or application/xml, and that they are case-sensitive. Previously (API version 59.0 and prior), the Apex REST API would return an error for content types such as application/Xml if the ACCEPT header was absent or incorrect. When it finds a missing or messed-up HTTP ACCEPT content type, it now falls in line with other Salesforce REST APIs and returns a JSON answer. This modification ensures uniformity across Salesforce APIs and simplifies the processing of content types in HTTP headers.
The “BEHAVIOUR CHANGE: Apex REST API HTTP ACCEPT headers now default to JSON” indicates that if you don’t supply the Accept header or if it is malformed, the Apex REST API will now return data in JSON format. This behaviour is consistent with other Salesforce APIs.
Here’s how this change affects your use of the Apex REST API…
Before this change (prior to API version 60.0):
// Request without specifying Accept header
GET /services/apexrest/yourEndpoint
Response (example):
Now, with the change (API version 60.0 and later):
// Request without specifying Accept header
GET /services/apexrest/yourEndpoint
Response (example):
{“error”:”Unsupported Content-Type”
The example shows that if you make a call to your Apex REST API without supplying the Accept header or if the request is invalid, the API will default to returning a JSON answer. Prior to API version 60.0, it would have produced an XML error. Please keep in mind that permissible Accept header values are application/json or application/xml, and that they are case-sensitive. This modification simplifies the behaviour and matches it with other Salesforce REST APIs’ default behaviour.
Summary
And there you have it: our overview of the most exciting Salesforce Spring ’24 release features, geared just for developers.
Have you found any more interesting new additions? Leave your findings in the comments!







0 Comments