What are the Custom Post Types ?
WordPress is built for customization. It was created in such a way that each and every section is customizable. One of the most powerful features of WordPress is custom post type. By default, users can create posts and pages in WordPress. However, if you would like to have more than posts and pages on your website then you can simply add post type. Custom Post Types are a new set of administrative options appearing along with the default post types such as Posts, Pages, Attachments, etc.
In WordPress, Using Content post types to easily and quickly publish new content and publishing more and more content without editing of single line of code.
Why do we need to create a Custom Post Type?
Using the Custom Post we can extend the functionality of the website where default post type – post, pages have limitations.
Example of Custom Post Type
Suppose you have an E-commerce website where you would like to display different types of coupons for Deals and Offers,
So, you should create a custom post type. By default you already have pages and posts for the blog. You can add a simple function to create a separate post type for coupons. In this way, you can manage coupons separately.
Write the following code in your functions.php file to create custom post type.
-
- Login to your WordPress Admin Dashboard.
- Now from the left sidebar go to Appearance -> Theme Editor.
- Go to functions.php file and write below code.
//Create Custom Post Type For Coupon
function coupon_init() {
// set up coupon labels
$labels = array(
'name' => 'Coupon',
'singular_name' => 'Coupon',
'add_new' => 'Add New Coupon',
'add_new_item' => 'Add New Coupon',
'edit_item' => 'Edit Coupon',
'new_item' => 'New Coupon',
'all_items' => 'All Coupons',
'view_item' => 'View Coupon',
'search_items' => 'Search Coupon',
'not_found' => 'No Coupon Found',
'not_found_in_trash' => 'No Coupon found in Trash',
'parent_item_colon' => '',
'menu_name' => 'Coupon',
);
// register post type
$args = array(
'labels' => $labels,
'public' => true,
'has_archive' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => array('slug' => 'coupon'),
'query_var' => true,
'menu_icon' => 'dashicons-tickets-alt',
'supports' => array(
'title',
'editor',
'excerpt',
'trackbacks',
'custom-fields',
'comments',
'revisions',
'thumbnail',
'author',
'page-attributes'
)
);
register_post_type( 'coupon', $args );
//Register Taxonomy
register_taxonomy('coupon_category', 'coupon', array('hierarchical' => true, 'label' => 'Category', 'query_var' => true, 'rewrite' => array( 'slug' => 'coupon-category' )));
}
add_action( 'init', 'coupon_init' );
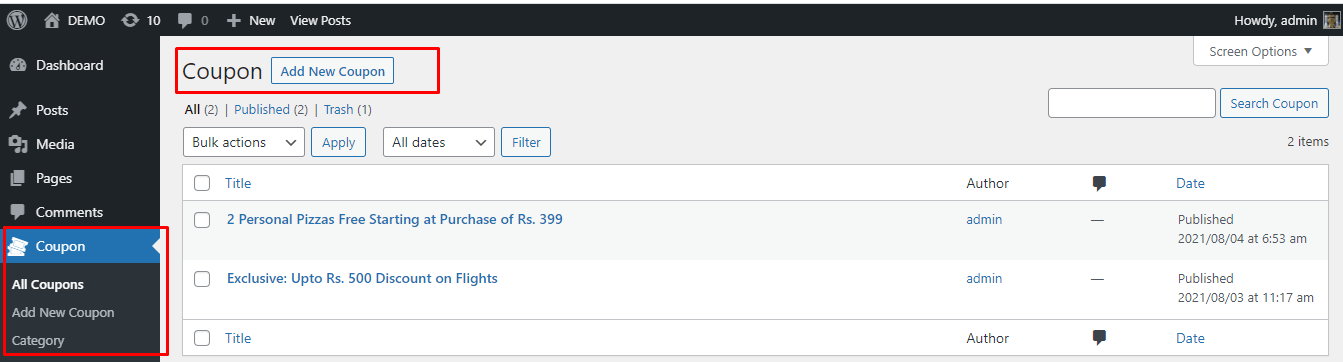
Now, Go to Dashboard, Left Sidebar Coupons Post Type Appear.

Create a Template and Fetching List
-
- Now from the left sidebar go to Appearance -> Theme Editor.
- Create a new file template-coupon.php
- Write below code in that file for fetching the list of custom post type.
<?php
/*Template Name: Coupon*/
get_header();
query_posts(array(
'post_type' => 'coupon'
)); ?>
<?php
while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a><?php the_excerpt(); ?>
<php endwhile; get_footer(); ?>
To Continue Learning, you can refer our blogpost Add Sub Menu in Custom Post Type
Looking for a leading IT consulting service specializing in Salesforce, mobile app, and web application development? Look no further. Erudite Works Private Limited offers cutting-edge technology and engineering solutions utilized by millions. Contact Us.







0 Comments